Hace poco me encontré con el problema de tener un proyecto en c# de ventanas con muchos datagridview al que había que ponerle a cada gridview un contador de filas. La primera opción era poner en cada pantalla un label y programar el evento DataBindingComplete para que se muestre en pantalla. El engorro era que había que tocar muchas pantallas y tocar el código de todas así que me plantee hacer un control de usuario que pudiera insertar en cada página, que tuviera una propiedad en la que le indicará el control gridview y me sirviera para todas las pantallas. Así que, ¡manos a la obra!
Podéis descargar el código de este control aquí.
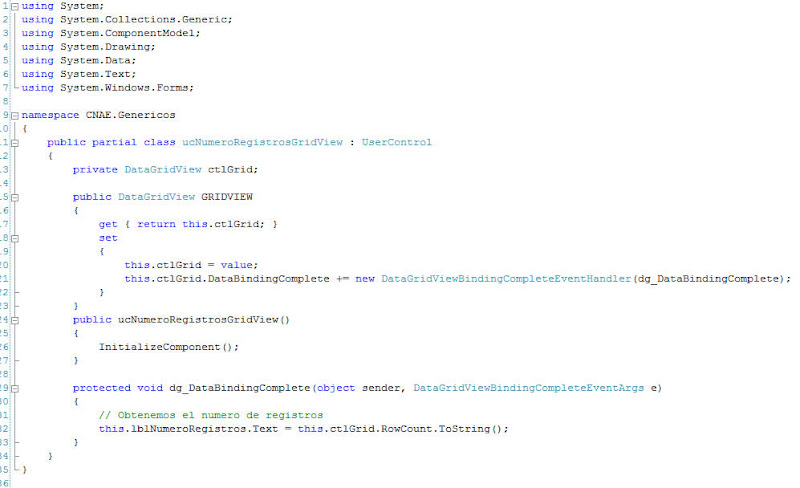
El código
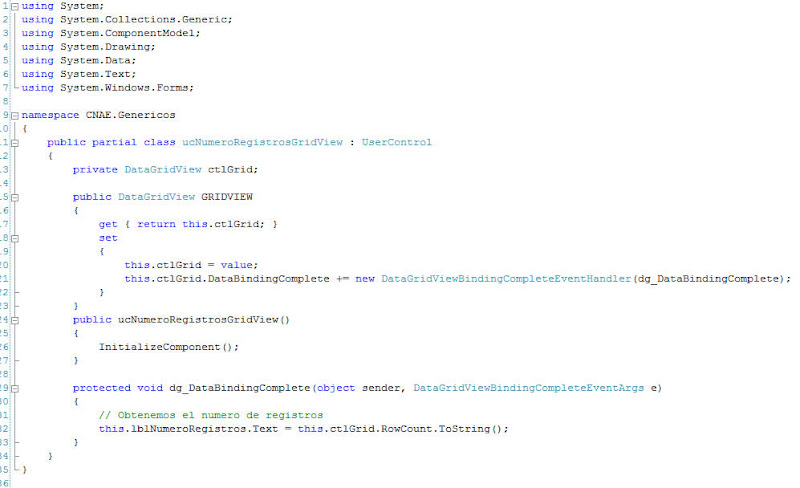
El quid del control es definir una propiedad pública en la que podamos definir el gridview y enlazar el evento DataBindingComplete.

La parte de diseño del control es la siguiente:

Insertar el control en el Formulario
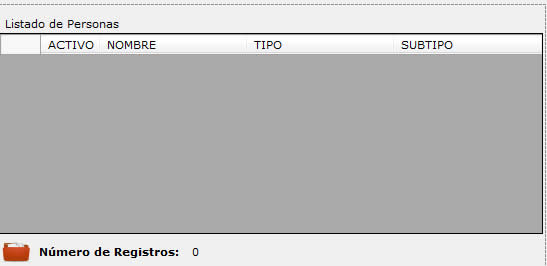
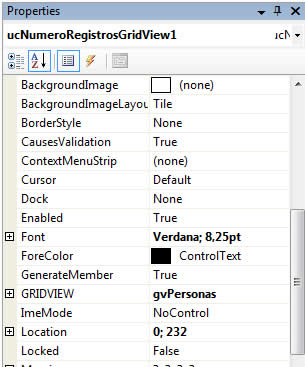
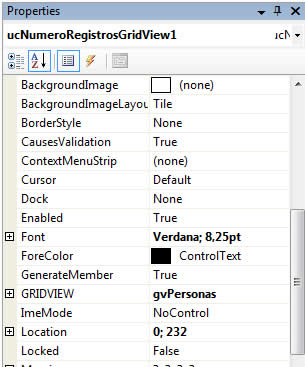
Una vez creado el control lo insertaremos en el formulario, en la ubicación que queramos y especificaremos la propiedad GRIDVIEW para que el control obtenga el número de filas.


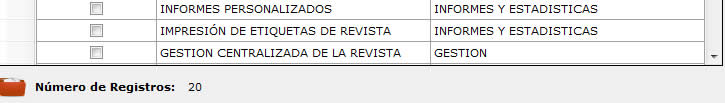
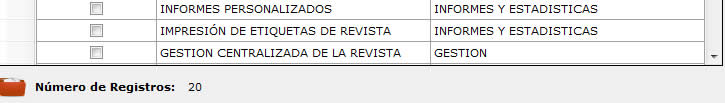
Podemos incluir tantos controles como queramos. En el momento en que se realice el evento databindingcomplete, el control actualizará el número de filas:

Conclusión
Este es un control muy sencillo pero que arregla una situación en la que habría que haber cambiado mucho código. Además, la utilización de controles de usuario permite un código sostenible y mejorable. En cualquier momento podemos asignarle más funcionalidades o cambiarle el aspecto y se aplicará a todas las pantallas sin tener que cambiar nada.
Como siempre, espero que os haya gustado y os sirva de utilidad.
Podéis descargar el código de este control aquí.
El código
El quid del control es definir una propiedad pública en la que podamos definir el gridview y enlazar el evento DataBindingComplete.

La parte de diseño del control es la siguiente:

Insertar el control en el Formulario
Una vez creado el control lo insertaremos en el formulario, en la ubicación que queramos y especificaremos la propiedad GRIDVIEW para que el control obtenga el número de filas.


Podemos incluir tantos controles como queramos. En el momento en que se realice el evento databindingcomplete, el control actualizará el número de filas:

Conclusión
Este es un control muy sencillo pero que arregla una situación en la que habría que haber cambiado mucho código. Además, la utilización de controles de usuario permite un código sostenible y mejorable. En cualquier momento podemos asignarle más funcionalidades o cambiarle el aspecto y se aplicará a todas las pantallas sin tener que cambiar nada.
Como siempre, espero que os haya gustado y os sirva de utilidad.